Shopper portal Dokumentation
Das Shopper-Portal ist der Webserver, der von Ihren Kunden, auch Shoppergenannt, verwendet wird, um mit dem allpccloud-Webservice zu interagieren. Die Begriffe „Shopperportal“ und „Frontend“ werden synonym verwendet.
You can embed the shopper portal frontend via JavaScript API. Verwenden Sie den Befehl, um die API in den HTML-Code Ihrer Website einzufügen
<script src="https://www.allpccloud.com/api/allpccloud_api_1.2.js"></script>
Dieser Befehl erstellt den allpccloud-Namespace, der die Methoden enthält:
allpccloud.Create(dom_configurator, username, params);
Diese Methode hängt das Konfigurator-Frontend an das DOM-Element dom_configurator an. Sie müssen Ihren allpccloud-Benutzernamen (username) und optional ein Parameterobjekt (params) angeben. Dies ist die bevorzugte Art, den allpccloud Webservice in die klassische Desktop- oder Tablet-Ansicht einer Website einzubetten.
allpccloud.OpenBrowserTab(username, params);
Öffnet einen neuen Browser-Tab und zeigt dort das allpccloud-Webservice-Frontend. Sie müssen Ihren allpccloud-Benutzernamen (username) und optional ein Parameterobjekt (params) angeben. Dies ist die bevorzugte Methode, um den allpccloud-Webservice in die mobile (Telefon-)Ansicht einer Website einzubetten.
Die folgenden Member können dem Parameterobjekt (params) übergeben werden:
Breite – Breite (Pixel) des Konfigurator-Frontends (wird ignoriert, wenn es im eigenen Browser-Tab angezeigt wird)
Höhe – Höhe (Pixel) des Konfigurator-Frontends (wird ignoriert, wenn es im eigenen Browser-Tab angezeigt wird)
forcelang – Überschreibt die Spracheinstellungen des Konfigurator-Frontends (Beispiel: forcelang: „en“ für Englisch, forcelang: „de“ für Deutsch usw.). Wenn nicht angegeben, verwendet das Frontend die aktuellen Spracheinstellungen des Browsers.
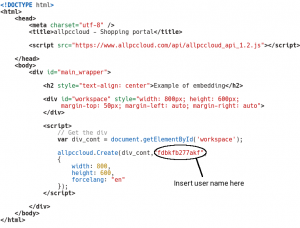
Hier ist eine einfache HTML-Beispieldatei:

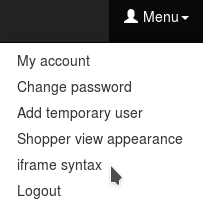
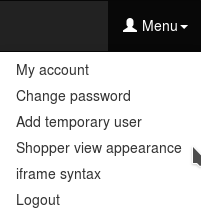
Eine andere Möglichkeit ist ein <iframe>. Um die korrekte Iframe-Syntax zu erhalten, wählen Sie im Webportal folgenden Menüpunkt:

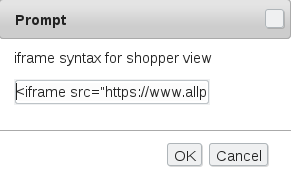
Ein Popup-Dialog zeigt den HTML-Code, den Sie benötigen, um das Shopper-Portal in Ihre Webpräsenz einzubetten. Wenden Sie sich eventuell an Ihren Webdesigner, der dies auf jeden Fall erstellen kann <iframe> in Ihren Webauftritt.

Zusätzliche Einrichtung
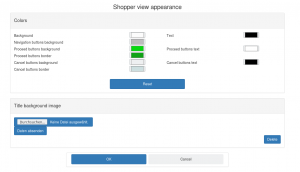
Um eine nahtlose Integration in Ihre Website zu ermöglichen, können Sie einige grundlegende Farbstile, ein Titelbild und die Sprache festlegen. Zurück im Webportal wählen Sie im Menü „Shopper-Ansicht“ aus:


Hier können Sie die Farbgebung des Shopper-Portals entsprechend Ihrer Hosting-Webseite anpassen. Sie können auch ein Titelbild (PNG) hochladen, das der Käufer zuerst sieht, wenn er oder sie auf der Seite ist, zusammen mit einem „Fortfahren“-Button, der den Konfigurationsprozess startet (siehe Beispielbildschirm unten).